docker 部署dify 提示nginx端口80占用解决方案
首先我们要去找到我们的配置文件.env,位置就在我们dify源码的docker文件夹内,直接用cd命令跳转到对应路径即可,然后使用如下命令:
vim .env
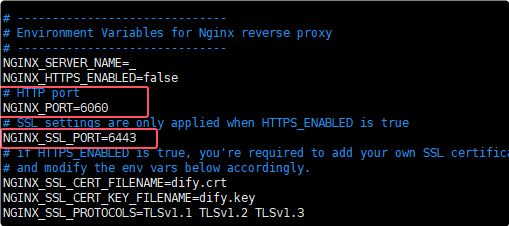
打开.env配置文件,找到NGINX_PORT和NGINX_SSL_PORT配置项,默认的值是80和443,这两个配置项是dify在我们的docker内部的端口,这两个值可以考虑不变,也可以同步调整,我是直接调整了,改成了6060和6443:

小伙伴们可以调整为你们自己想要的端口,只要不被占用的都可以。
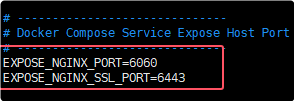
然后我们继续找EXPOSE_NGINX_PORT和EXPOSE_NGINX_SSL_PORT配置项,默认值也是80和443,这两个配置项是dify对外映射的两个端口,这两个值必须更改,我也改成了6060和6443:

同样这两个值你们可以改成自己想要的,不一定要和上面两个参数改一样,主要我是觉得比较方便就改一样的了。
改完之后,我们就重启dify的docer服务
先执行:
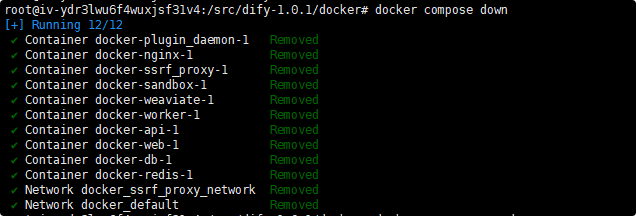
docker compose down

等docker容器都remove之后,再执行:
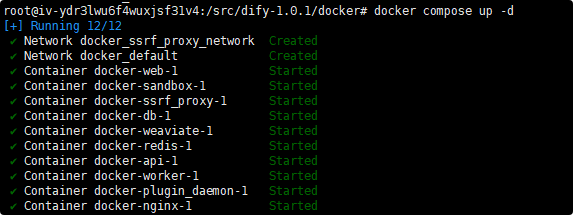
docker compose up -d
等所有container都显示start之后,我们就可以访问dify了

我们在浏览器上输入这里的6060是我修改的端口,你们需要替换成你们自己修改的端口就可以正常访问Dify了!
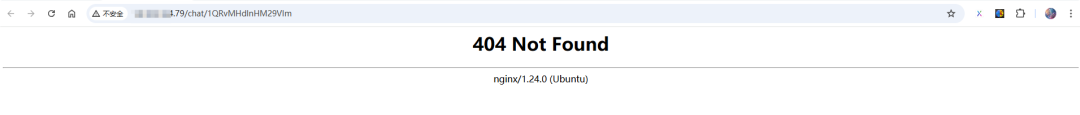
好了到了这里,我们修改Dify的默认端口就已经结束,这个时候我们点击发布下的运行应用的时候,会发现我们的应用是404:


这是怎么回事呢?其实就是因为我们更改了默认端口,之前默认端口是80,所以我们url可以不用带上,因为不写就是默认80端口,现在我们改了默认端口,那运行时候的url就必须带上端口才能正确找到路径:

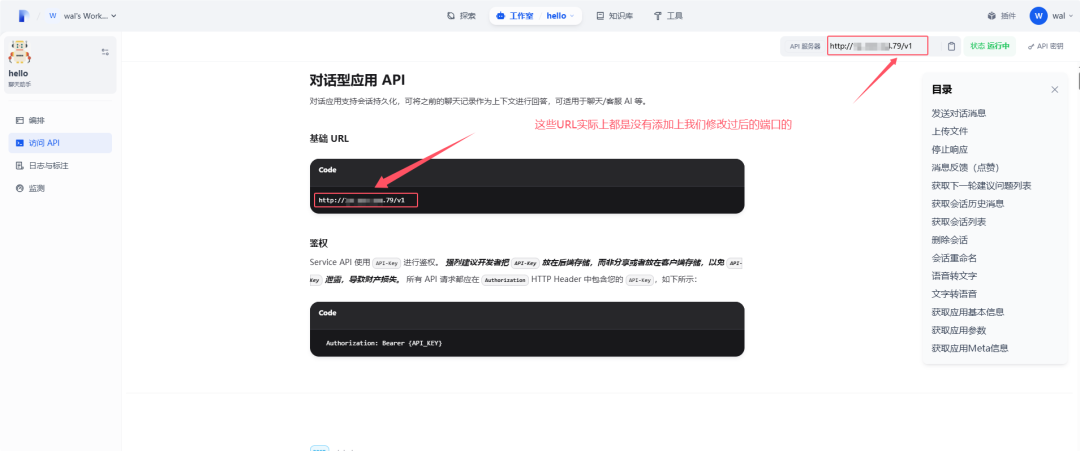
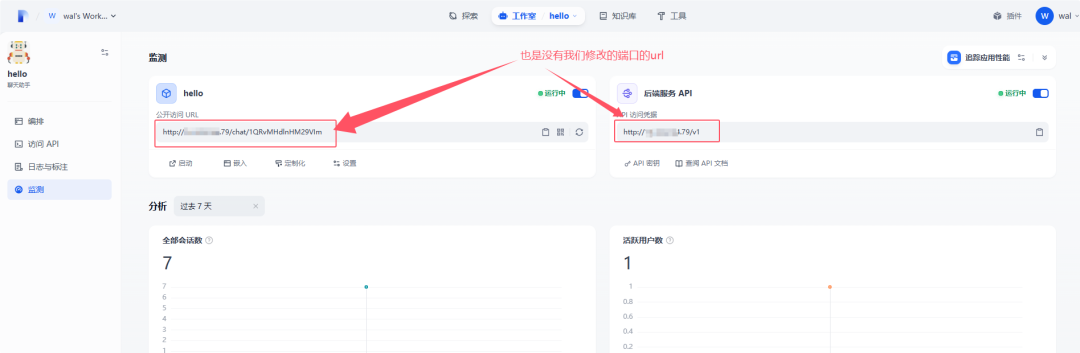
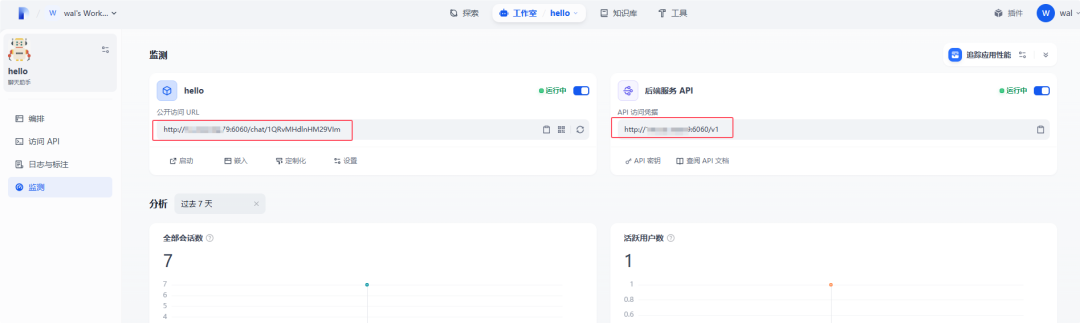
同时,我们去看这个应用编辑页面的右侧的访问API和监测菜单,可以发现对应提供的url也是没有添加我们修改过的端口的:


这样的话,我们发布出去别人访问肯定是没办法访问的,也不能总是手动调整啊,那应该怎么去解决这个问题呢?我想聪明的小伙伴们应该也想到了解决思路。没错,就是去调整配置文件!如果不知道如何调整的,可以跟着我一起来调整一下。
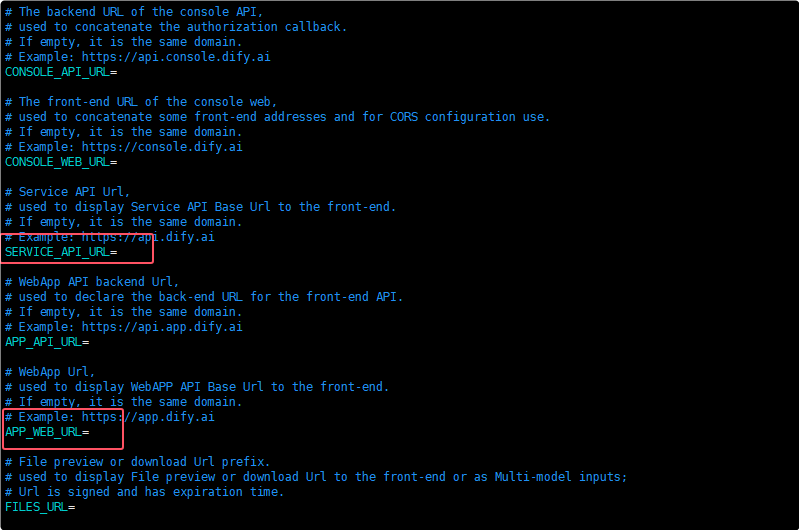
首先,我们还是找到.env配置文件,上面讲了我们及不在赘述。然后打开文件,找到SERVICE_API_URL和APP_WEB_URL两个配置项:

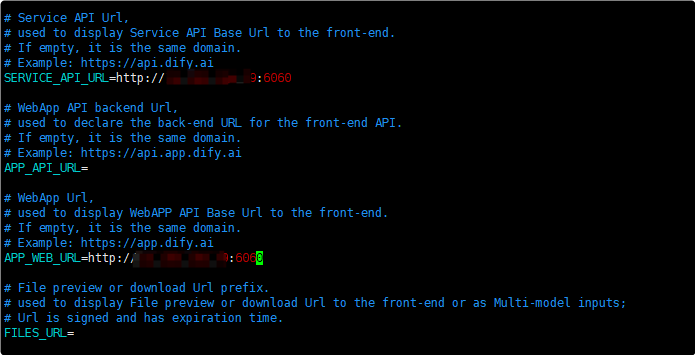
默认是为空的,现在我们要填写上http://ip:port(这里填写你们自己设定的port):

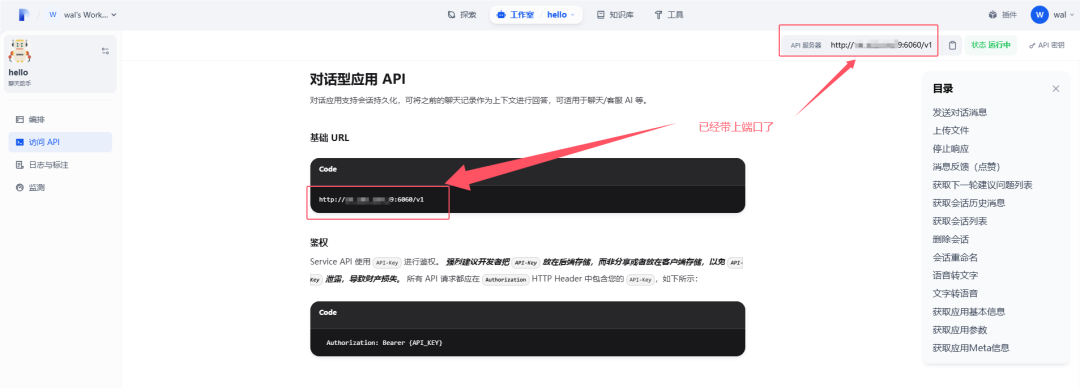
修改完成后继续重启服务,我们就可以看到运行的应用已经不需要我们手动调整端口了,可以直接访问了,同时应用编辑页面的右侧的访问API和监测菜单中对应的url也已经是正确的带我们调整完端口的url了。


至此,问题已经被解决了,有这个问题的小伙伴们也赶紧去试试吧!有问题也可以进群讨论,欢迎大家提出问题,我会帮忙解决。