公司在对接快递100记录
warning:
这篇文章距离上次修改已过585天,其中的内容可能已经有所变动。
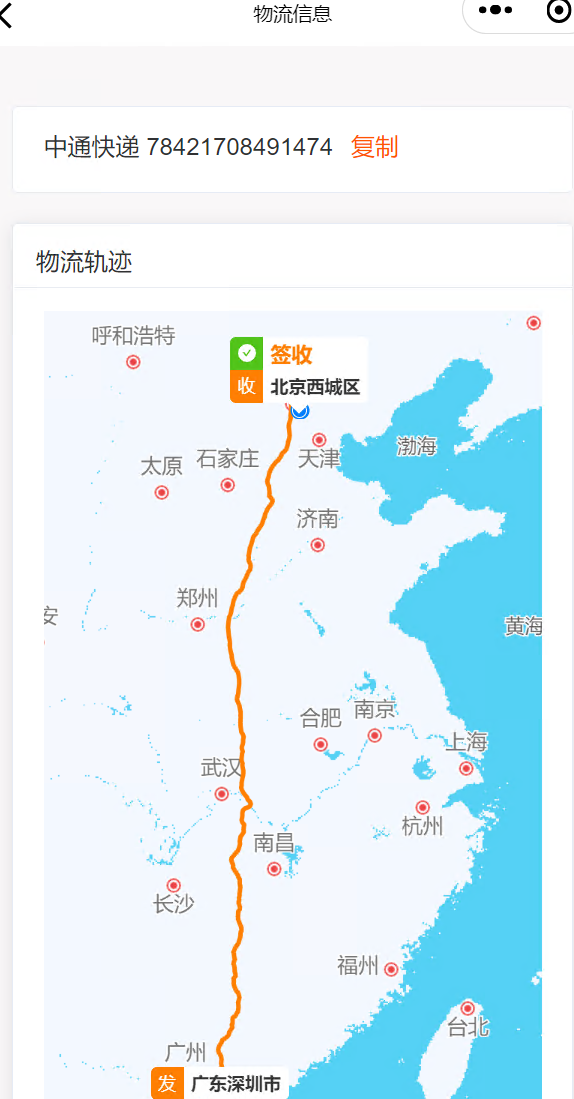
首先小程序端的地图轨迹显示问题
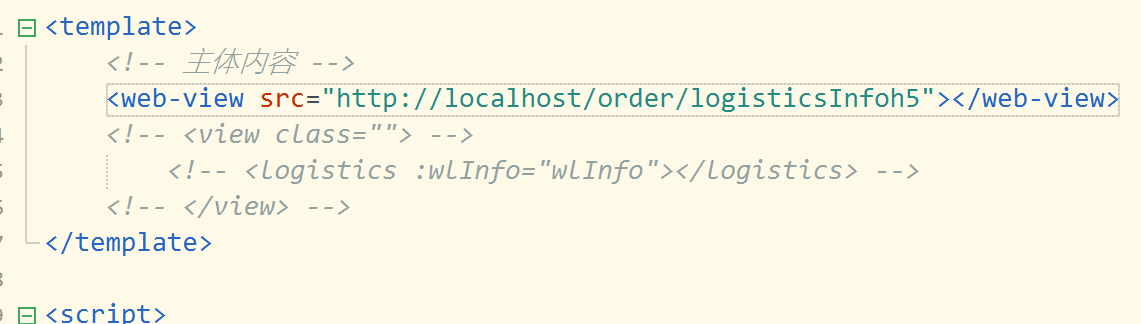
如果使用web-view组件的话,地图会沾满满屏
所以要做小程序地图就必须使用在小程序用web-view组件 中引入项目h5页面然后再h5页面用iframe去引入地图轨迹url即可
如果H5页面想改名称的话可以用 来修改名称
mounted() {
document.title = "物流信息";
},

H5代码
<template>
<div class="app-container">
<el-card class="box-card" shadow="hover">
<span>{{ companyName }} {{ expressNumber }}</span>
<span style="color: #ff5502; margin-left: 12px" @click="handleCopyText()">复制</span>
</el-card>
<el-card class="box-card" shadow="hover">
<div slot="header" class="clearfix">
<span>物流轨迹</span>
</div>
<div v-if="iframeMapUrl">
<iframe id="iframe" width="100%" height="600px" frameborder="0" allowfullscreen :src="iframeMapUrl" />
</div>
<div v-else class="empty-space">暂无物流信息</div>
</el-card>
<el-card class="box-card" shadow="hover">
<div slot="header" class="clearfix">
<span>物流信息</span>
</div>
<template v-if="limitedProgressInfo">
<div class="view-more-button">
<el-button type="text" @click="showAllProgressInfo">{{ showLimitedProgress ? '查看详情' : '收起详情' }}
<i :class="showLimitedProgress ? 'el-icon-arrow-down' : 'el-icon-arrow-up'"></i></el-button>
</div>
<el-timeline>
<el-timeline-item v-for="(activity, index) in limitedProgressInfo" :key="index"
:timestamp="activity.time">
<template v-if="activity.status === '揽收'">
<span style="color: #67c23a">已揽收:</span>
<span>{{ activity.context }}</span>
</template>
<template v-else-if="activity.status === '在途'">
<span style="color: #409eff">运输中:</span>
<span>{{ activity.context }}</span>
</template>
<template v-else-if="activity.status === '派件'">
<span style="color: #f56c6c">派件中:</span>
<span>{{ activity.context }}</span>
</template>
<template v-else-if="activity.status === '签收'">
<span style="color: #67c23a">已签收:</span>
<span>{{ activity.context }}</span>
</template>
<template v-else-if="activity.status === '退回'">
<span style="color: #909399">已退回:</span>
<span>{{ activity.context }}</span>
</template>
</el-timeline-item>
</el-timeline>
</template>
<div v-else class="empty-space">暂无物流信息</div>
</el-card>
</div>
</template>
<script>
import { deliveryCheck } from '@/api/mall'
export default {
name: 'logisticsInfoh5',
components: {},
// metaInfo: {
// title: '物流信息'
// },
props: {
type: {
default: 1,
type: Number
}
},
mounted() {
document.title = "物流信息";
},
computed: {
},
data() {
return {
post_name: '韵达快递', //快递名称
logo: 'https://cdn.kuaidi100.com/images/all/56/yunda.png', //快递logo
exp_phone: '95546', //快递电话
progressVisible: false,
companyName: null,
expressNumber: null,
companyNameExpressNumber: this.companyName + this.expressNumber,
iframeMapUrl: null,
progressInfo: null, // 完整的物流信息数据
limitedProgressInfo: null, // 展示的部分物流信息数据
showLimitedProgress: true // 控制是否只显示部分物流信息
}
},
watch: {},
created() {
this.showProgressBox()
},
methods: {
//复制
handleCopyText() {
// 创建一个 Input标签
const cInput = document.createElement('input')
cInput.value = this.companyName + this.expressNumber
document.body.appendChild(cInput)
cInput.select() // 选取文本域内容;
// 执行浏览器复制命令
// 复制命令会将当前选中的内容复制到剪切板中(这里就是创建的input标签)
// Input要在正常的编辑状态下原生复制方法才会生效
document.execCommand('Copy')
this.$message.success('复制成功')
/// 复制成功后再将构造的标签 移除
cInput.remove()
},
//展示物流进度的对话框
async showProgressBox() {
const params = {
orderNum: 3644
}
deliveryCheck(params)
.then((res) => {
this.companyName = res.data.companyName
this.expressNumber = res.data.expressNumber
if (res.code !== 200) {
return this.$message.error('获取物流进度失败!')
}
if (res.data.queryTrackResp) {
this.progressInfo = res.data.queryTrackResp.data
}
if (res.data.queryTrackMapResp) {
this.iframeMapUrl = res.data.queryTrackMapResp.trailUrl
}
if (this.progressInfo) {
this.limitedProgressInfo = this.progressInfo.slice(0, 3)
}
})
.catch((error) => {
console.error(error)
})
},
showAllProgressInfo() {
this.limitedProgressInfo = this.progressInfo
this.showLimitedProgress = !this.showLimitedProgress
if (this.showLimitedProgress) {
this.limitedProgressInfo = this.progressInfo.slice(0, 3)
}
}
}
}
</script>
<style lang="scss" scoped>
.app-container {
background-color: #f9f7f8;
}
.el-row {
line-height: 2;
font-size: 15px;
}
.box-card {
margin: 20px 0;
.flexItem {
display: flex;
align-items: center;
.fuhao {
margin-right: 3px;
font-size: 16px;
color: red;
}
.el-input {
width: auto;
flex: 1;
}
}
}
.custom-input {
width: 300px;
/* 设置输入框的宽度为300px */
}
.view-more-button {
display: flex;
justify-content: flex-end;
}
</style>小程序代码: