typecho 博客程序底部添加 跳动的鱼特效
warning:
这篇文章距离上次修改已过899天,其中的内容可能已经有所变动。

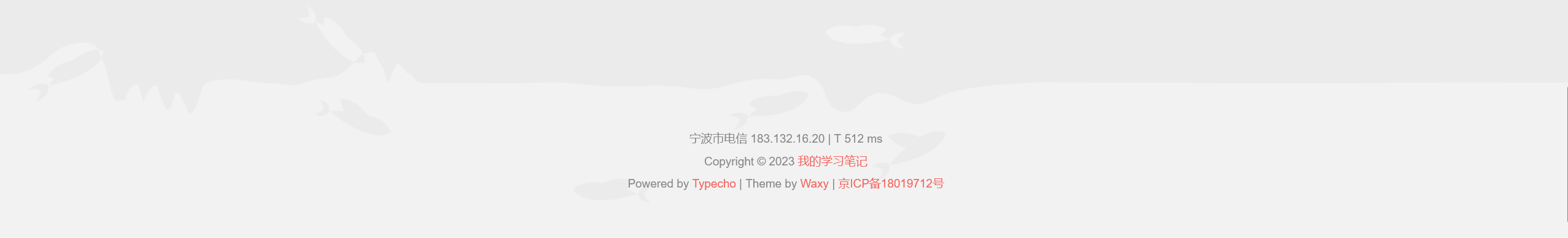
具体效果查看本博客。。。
可自动更改显示的内容。。。
代码:
添加到博客主题的 footer.php 文件中
<!– 页脚 –>
<footer>
<div class="site-footer">
<div style="color: rgb(137, 137, 140);font-size:0.9em;" class="footer-container rm-link-color">
<p>
<!– 加载时间 –>
<script>
var start_time = new Date();
var end_time = "";
var loadt = setInterval(function () {
if (document.readyState == "complete") {
showLoadTime();
}
}, 500)
function showLoadTime() {
end_time = new Date();
loadtime_span.innerHTML = "T " + (end_time.getTime() - start_time.getTime()) + " ms";
clearInterval(loadt);
}
</script>
<!-- IP -->
<span id="ip_span" align=center></span>
<script type="text/javascript">;
function handleIpCallback(res) {
returnCitySN = res
ip_span.innerHTML = (returnCitySN["city"] || returnCitySN["province"]) + returnCitySN["isp"] + " " + returnCitySN["ip"];
}
</script>
<script type="text/javascript" src="https://ip.useragentinfo.com/jsonp?callback=handleIpCallback"></script>
<span class="mx-2">|</span>
<span id="loadtime_span"></span>
<!-- 声明 -->
<div class="row">
<div class="col-sm-12">
<span> Copyright © <?php echo date("Y"); ?> <a href="<?php $this->options->siteUrl(); ?>" target="_blank"><?php $this->options->title(); ?></a></span><br />
<span>Powered by <a rel="noopener" href="https://typecho.org/" target="_blank">Typecho</a> | Theme by <a rel="noopener" href="https://github.com/dingzd1995/typecho-theme-waxy" target="_blank">Waxy</a><?php add_ICP($this); ?>
<p></span><br />
</div>
</div>
</div>
</div>
<div id="flyfish" class="fly-fish" height="200"></div>
</footer>
<script src="https://ooolo.net/usr/themes/waxy/js/fish.js"></script>css:
.site-footer {
margin:0;
/margin-top:64px;/
padding-top:30px;
padding-bottom:30px;
color:hsla(0,0%,100%,.9);
box-sizing:inherit;
text-align:center;
font-size:1em
}
@media (max-width:991px){
.site-footer {
padding-top:0px;
}
}
.site-footer p {
margin:0
}
.rm-link-color > p > a {
text-decoration:none;
color:#89898c
}
.rm-link-color > p > a:hover {
text-decoration:underline
}
.fly-fish{
z-index: -1;
line-height: 0px;
height: 350px;
}
footer{
position: relative;
}
.site-footer{
position: absolute;
width: 100%;
top: calc(100% / 4 * 3);
transform: translateY(calc(-50% + 10%));
padding: 0;
}
.App{
padding-bottom: 0;
}
@media (max-width: 767px){
.App{
padding-bottom: 0;
}
.App-content {
padding-bottom: 0;
}
}